2024
Invited speaker to Parsons’ yearly Communication Design lecture series.
2023
Led product design and design engineering for a trust & safety startup. Collaborated closely with the CEO on rapid prototyping of key features, helping achieve product-market fit. Also provided design leadership, shaping the design system and establishing core design values.
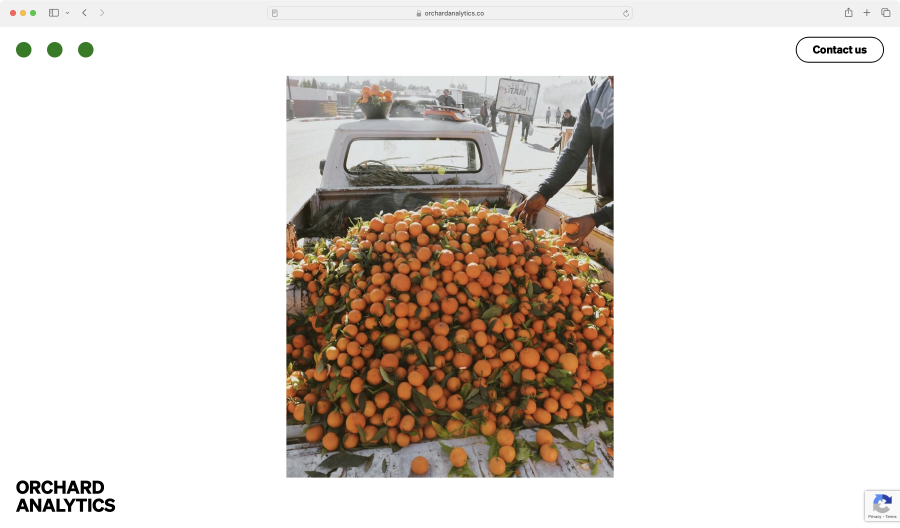
2022–2023
Identity and website development for a data analytics company for start ups. Product design and strategy for their B2B media mix modeling product.
2022
Website development for the architecture practice of IDSR. Design by Geoff Han.
2022
A graduate design seminar class at RISD focusing on how sources can affect the output of our design work.
2022
Design and build of a website for Chris McGlinchey, a former senior conservator at MoMA. With Michael Fehrenbach.
2022
Source images for an illustration by Ben Denzer in a recent issue of Wired.
2022
Conversation with Laurel Schwulst about HTML and communication over Airdrop, over Airdrop.
2019–2022
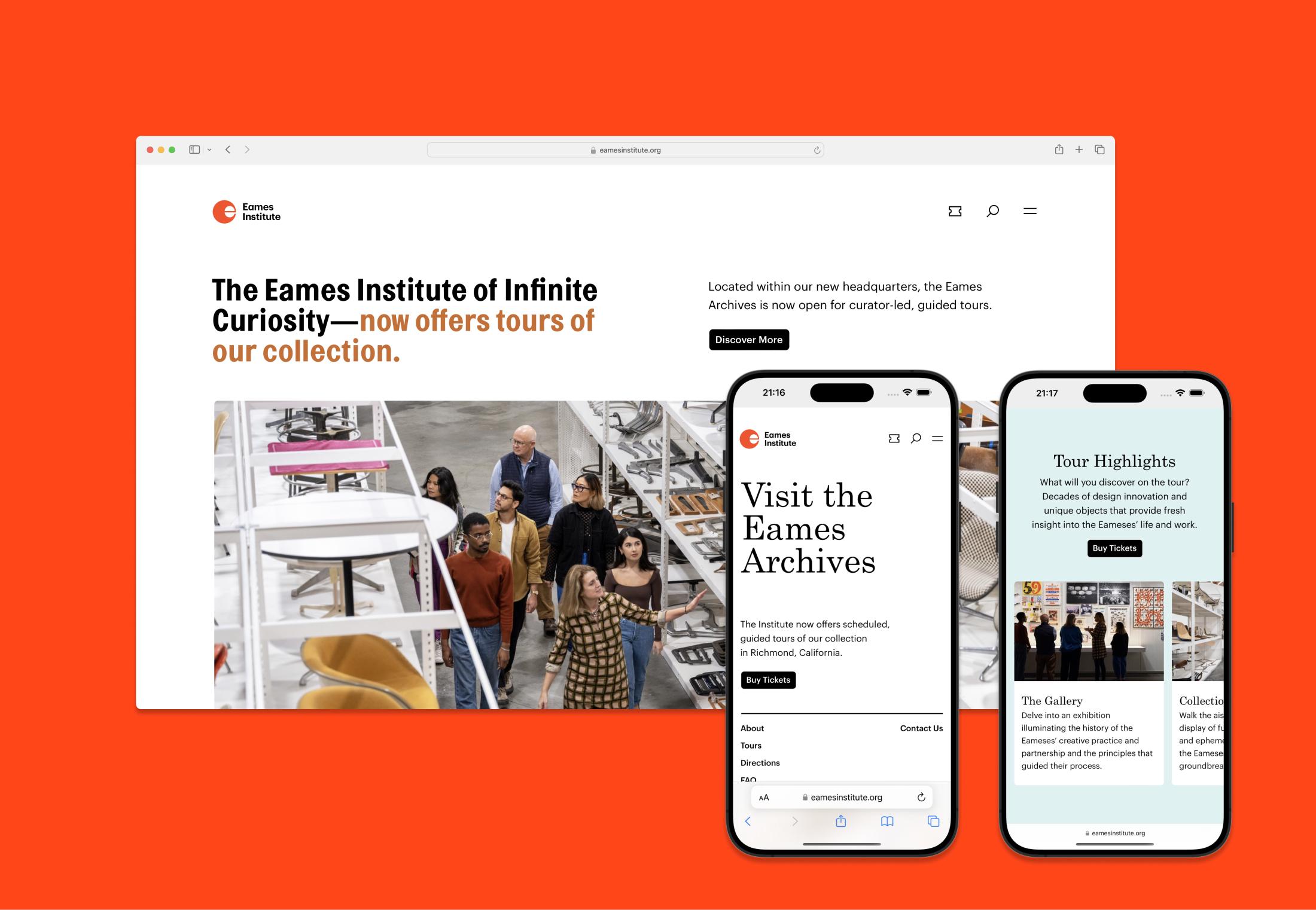
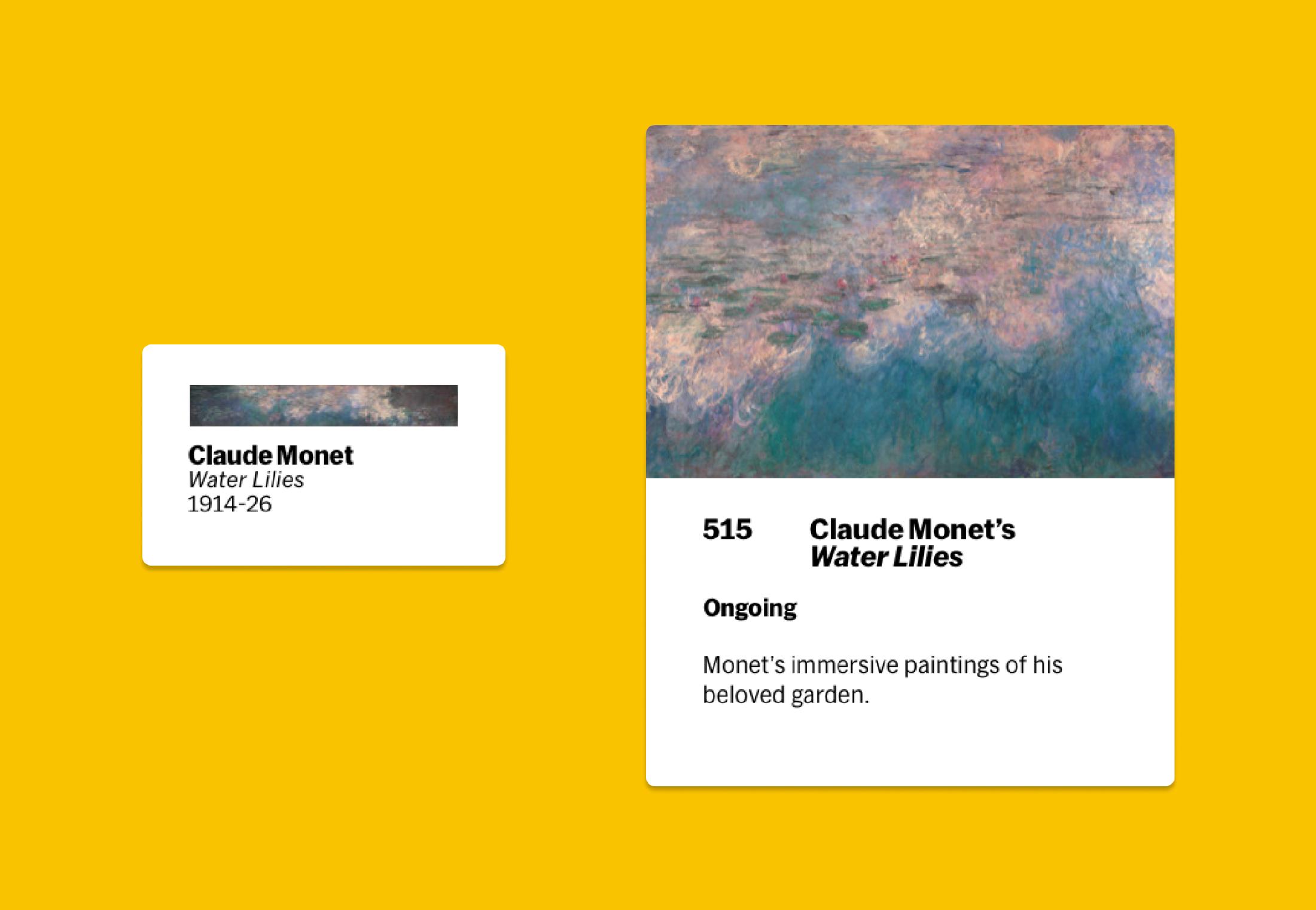
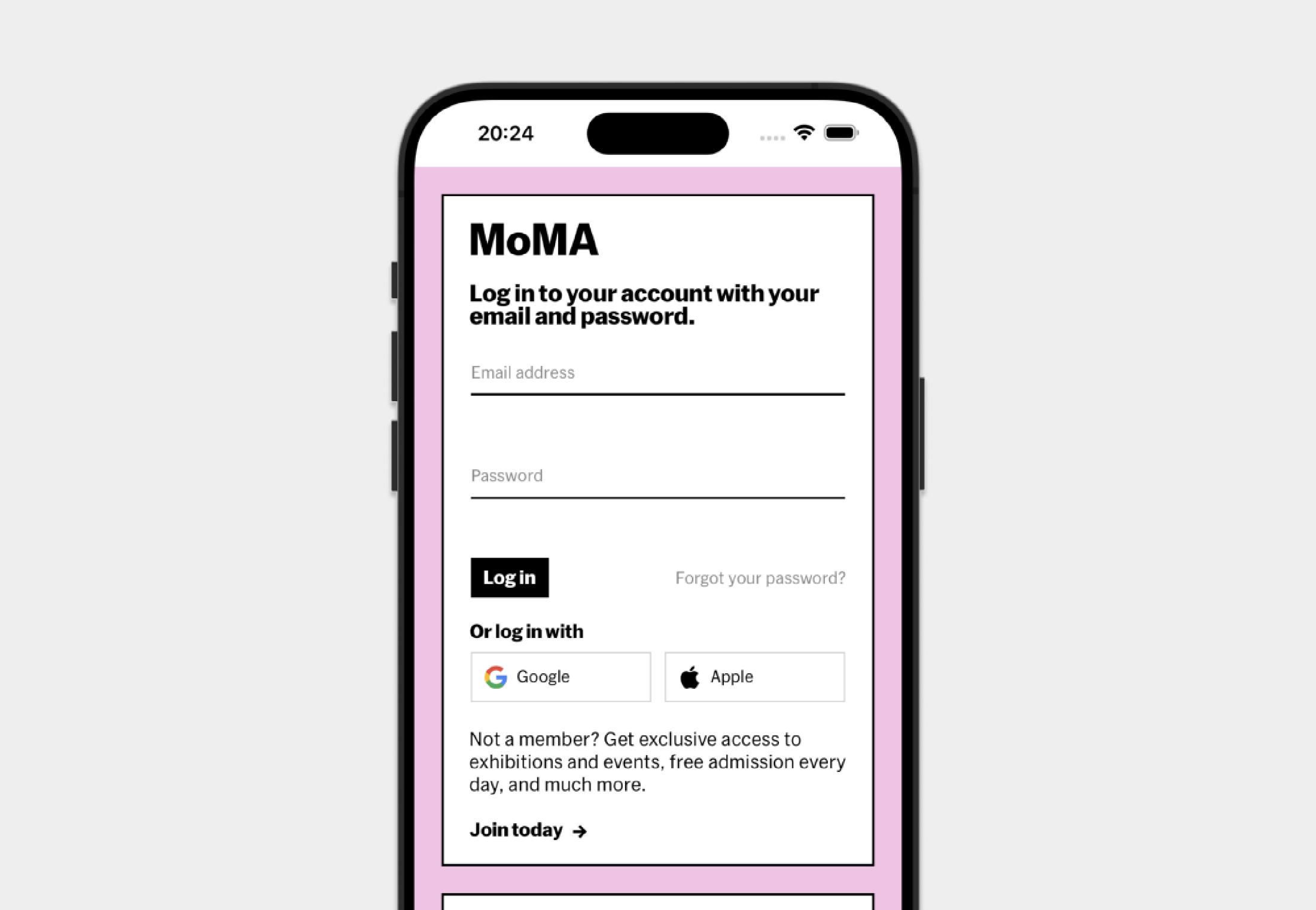
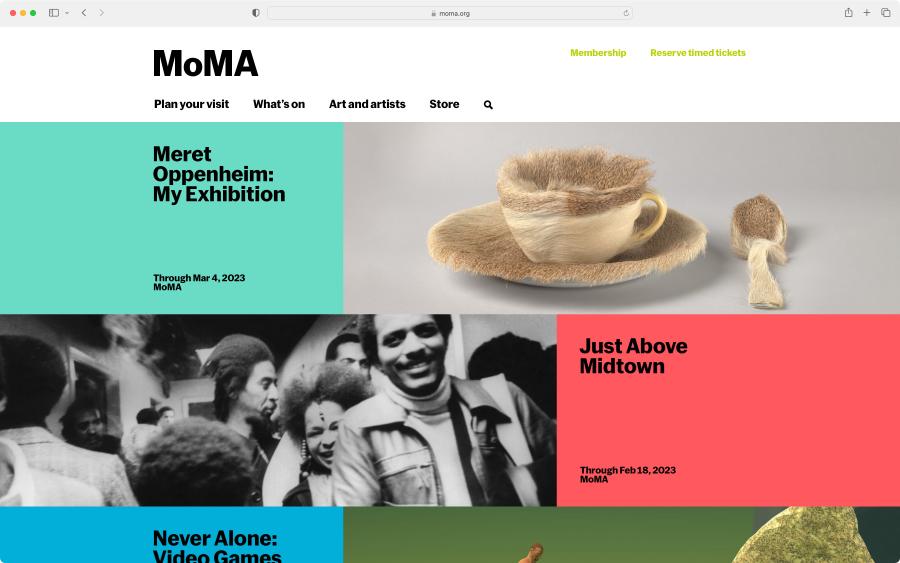
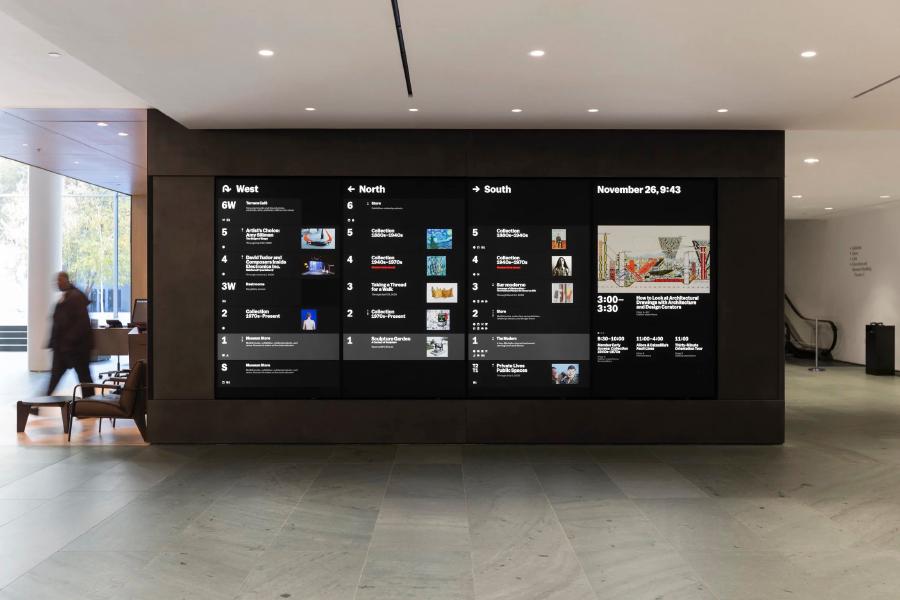
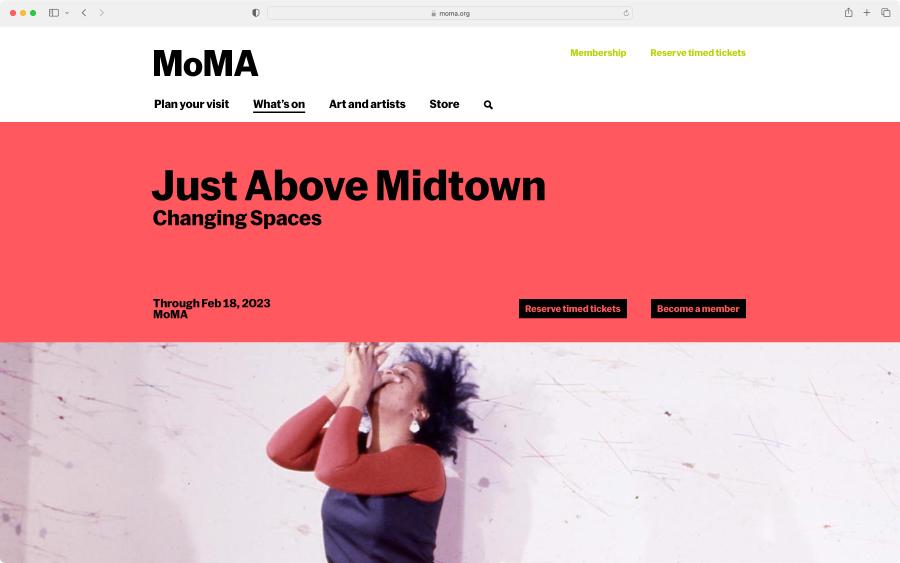
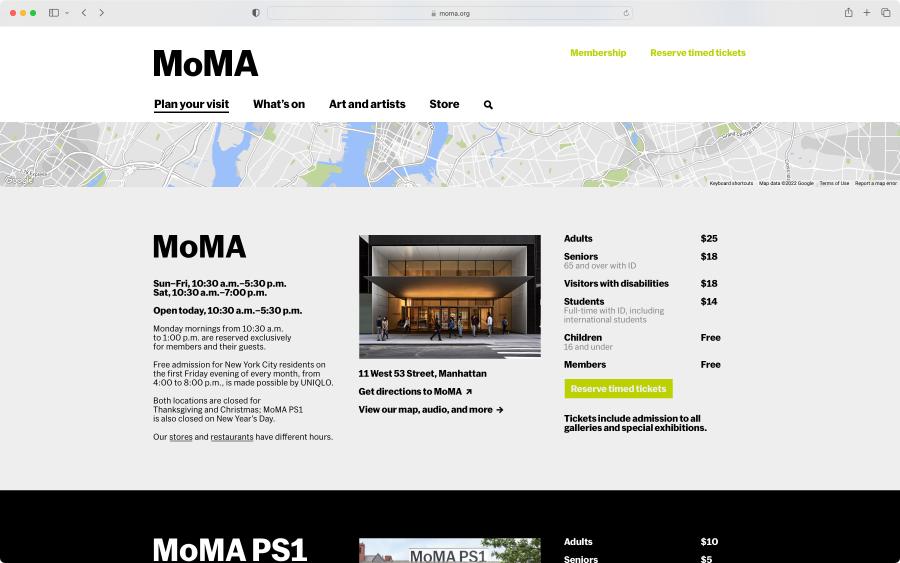
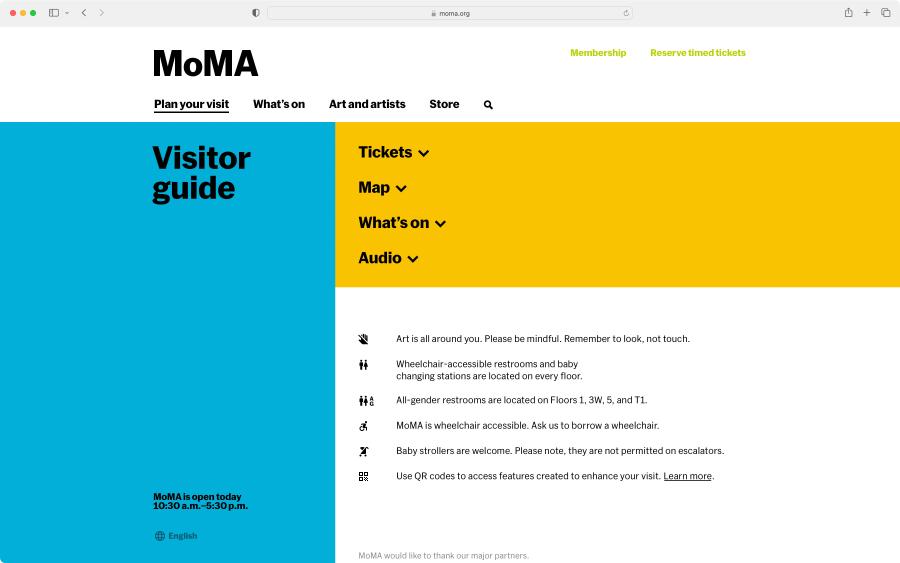
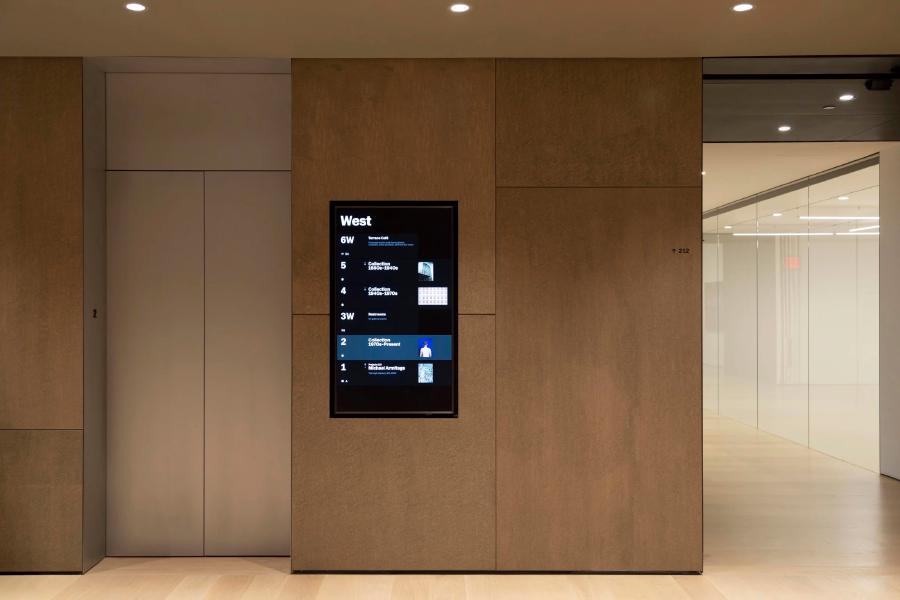
Product design and front end development of moma.org and other various digital surfaces such as digital screens, design system, and in gallery page turners. Co-led design strategy for onsite digital experience touch points and COVID-19 strategy.
2019–2022
Brand, website, and publication design for Friends Indeed, an experimental gallery based in the Bay Area. With Nazlı Ercan.
2022
A talk at Figma Config 2022 focusing on what it means to do product design at a mission driven, world-renowned, art museum. With Stephanie Schapowal.
2020–2022
Website design and development for Rivers Institute for Contemporary Art and Thought, a non-profit based in New Orleans run by Andrea Andersson. Also designed and produced digital publications as part of the organization’s annual programmaing. With Nazlı Ercan and Scott Ponik.
2022
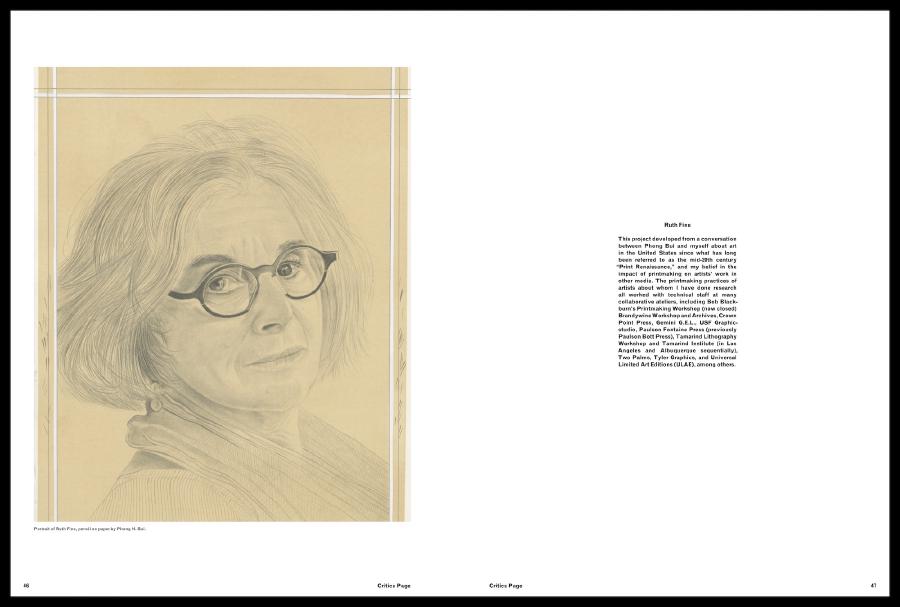
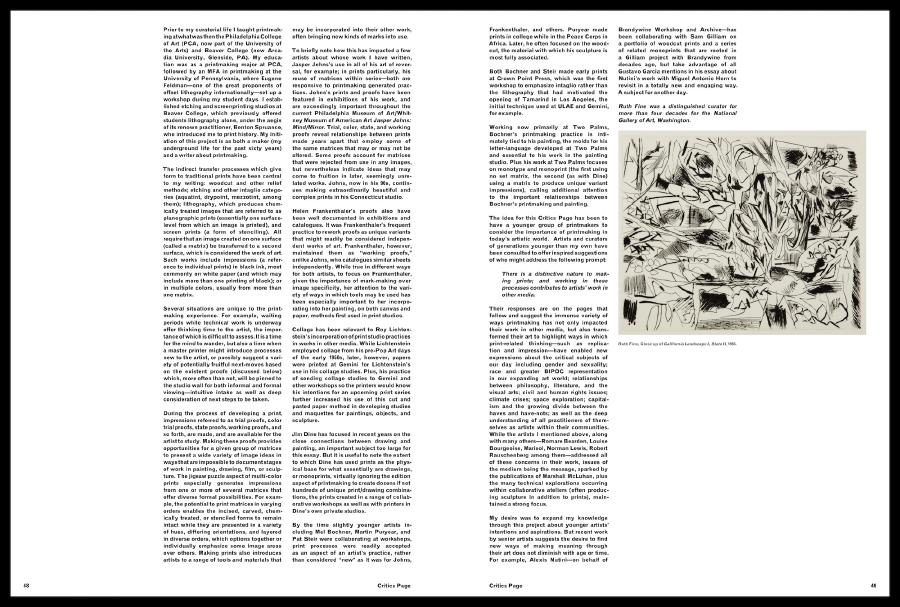
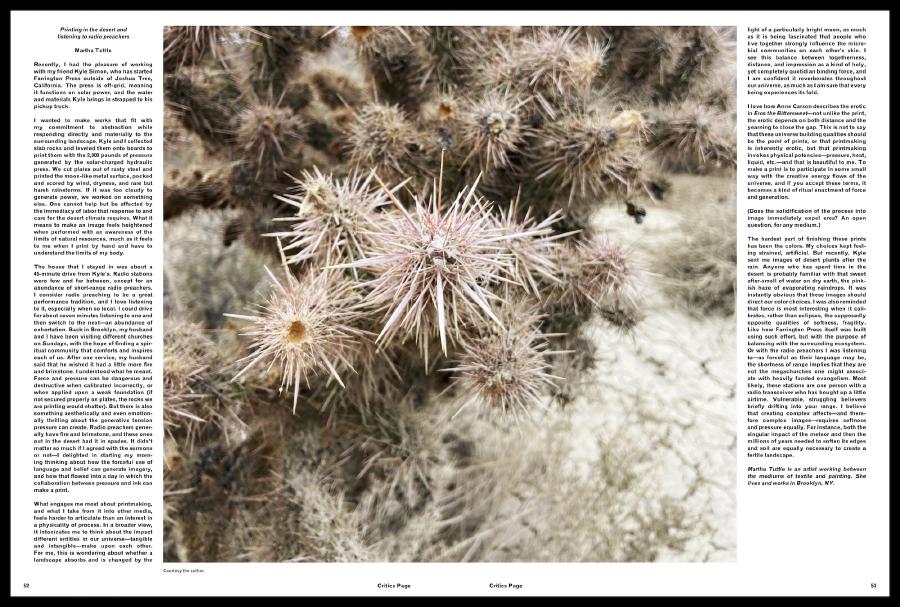
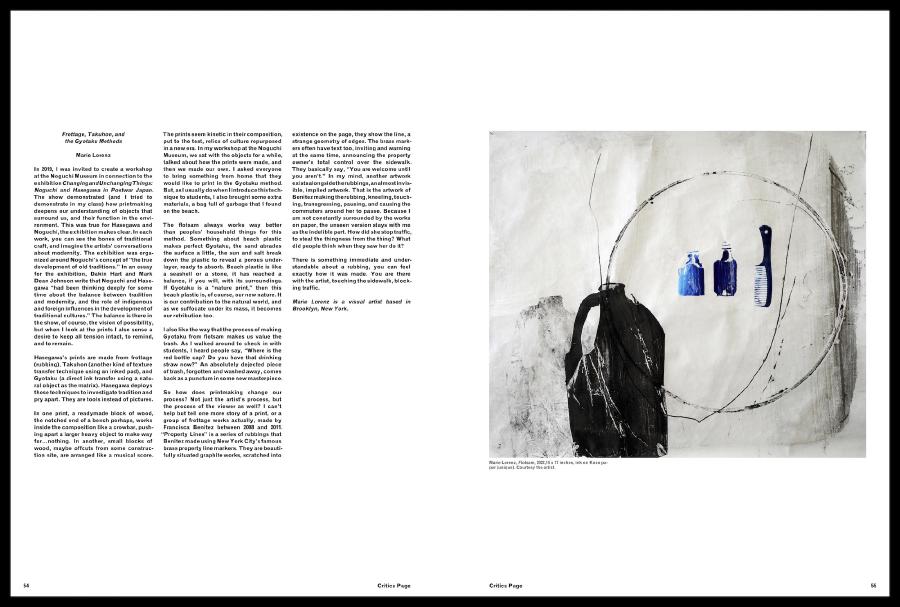
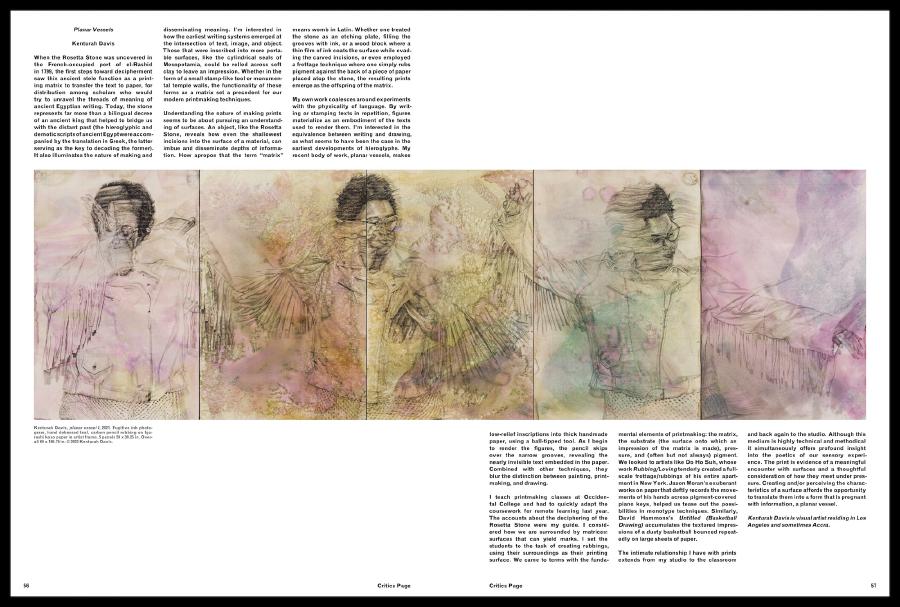
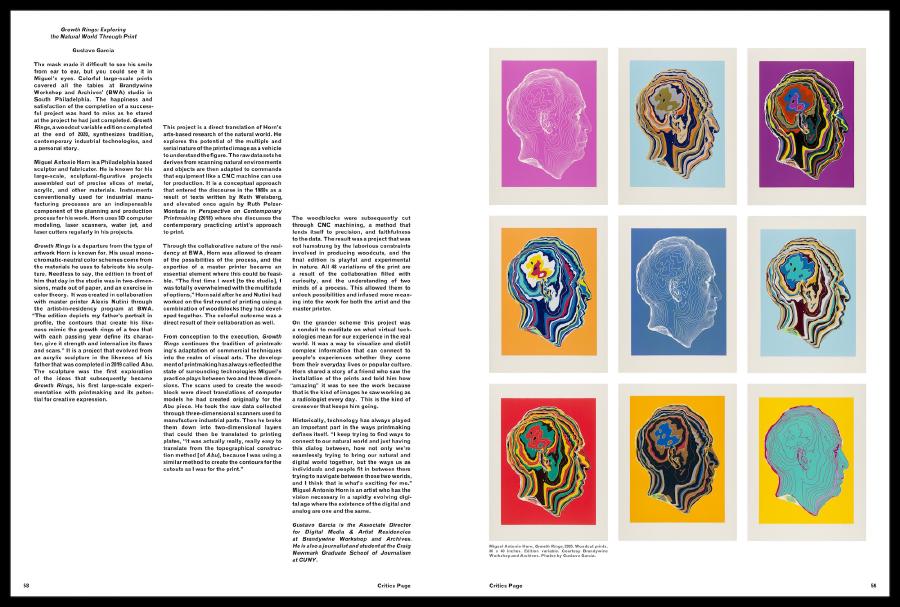
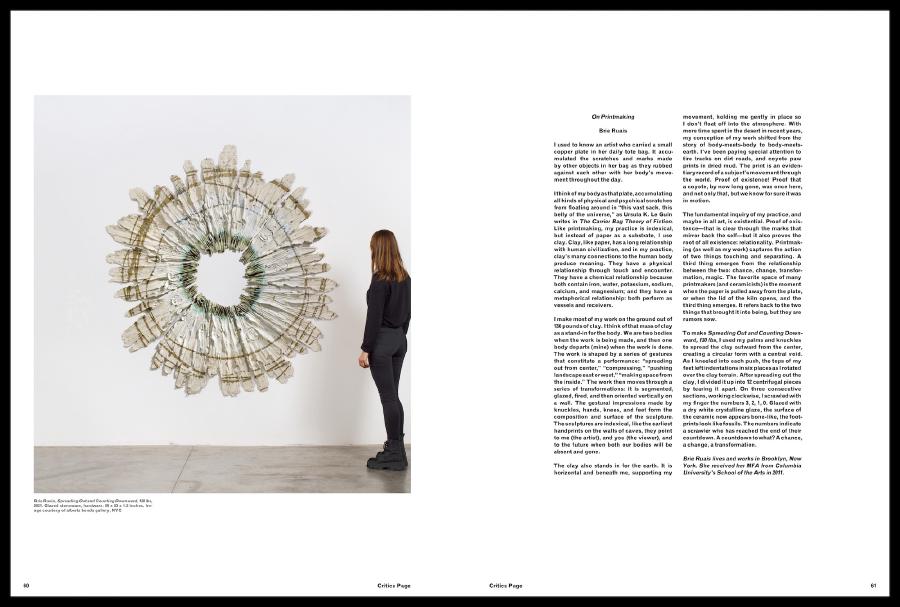
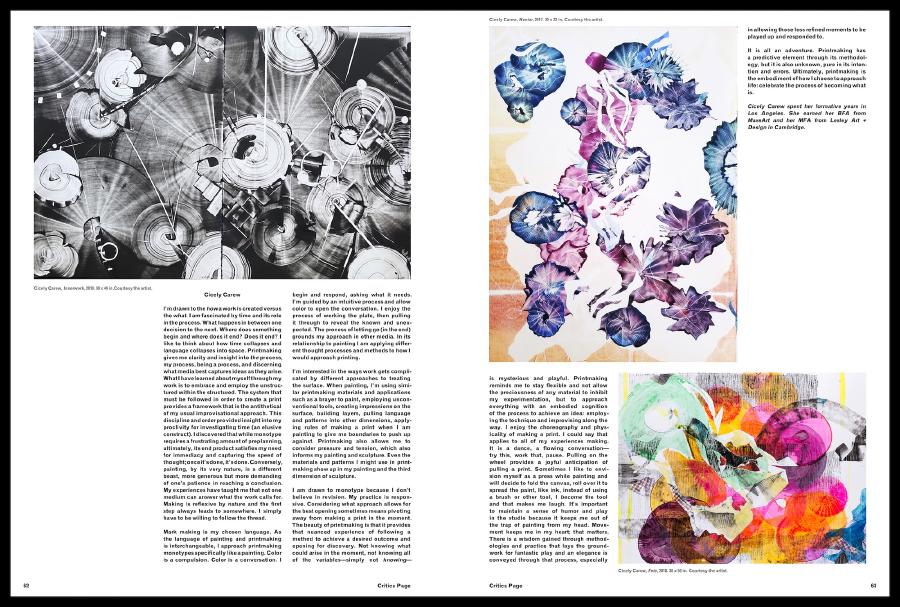
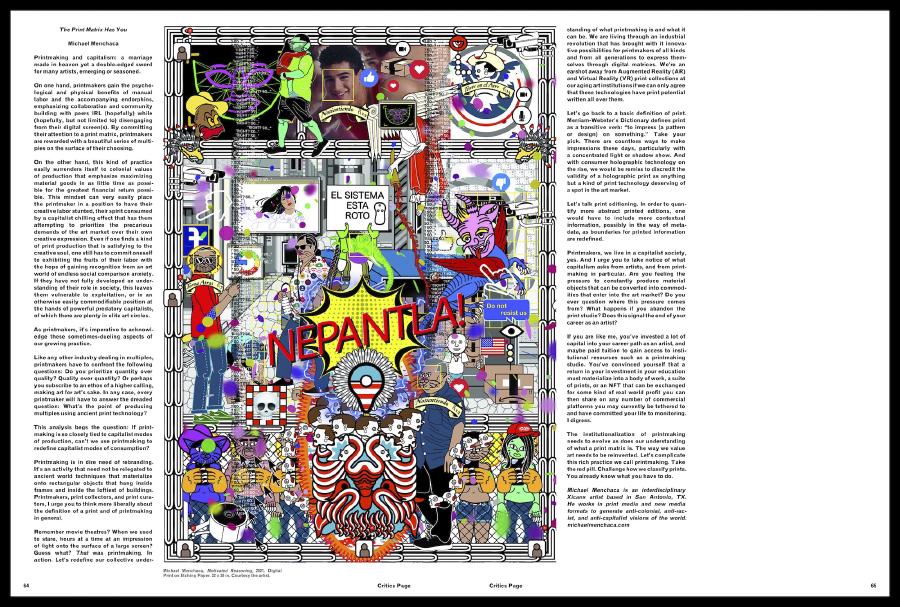
Design of the critic’s page for the February 2022 issue of the Brooklyn Rail, curated by Ruth Fine. The design follows a rigid column structure where type and image are treated as equal objects. Each spread is outlined by a black border to signify the page as object. The border also serves as an inking pad for readers to make their own “found” prints, with the printed issue as the medium.
2022
A foundational interaction design and website development course for all communication design students at Parsons.
2021
Studio Ercan–Li gave a talk on its design practice and work to Anthony Zukofsky’s SVA class.
2021
An essay for MoMA Magazine discussing how to use the internet more mindfully, and how the design of web browsers focus on efficiency rather than mindfullness.
2021
An interview as part of MoMA‘s Artspeaks series discussing Marcel Broodthaers A Throw of the Dice Will Never Abolish Chance, focusing on its role in the design canon and its influence on my own work.
2020
Curated an exhibition at the Broodthaers Society of America, WRECKED ALPHABET brought together over forty artists, graphic designers, musicians, and writers whose work engages the alphabet. My essay on Marcel Broodthaers, On Des!!!gn, was also featured in this show. Organized with Joe Scanlan.
2020
Website development for Shanzhai Lyric, featuring bespoke image treatment and transitions in the canvas element. Design by Geoff Han.
2020
Website for DABA press, with design by Alec Mapes-Frances and Adam Pendleton.
2020
Yale CMS Workshop
Workshop for Mindy Seu’s class at Yale interrogating the role that content management systems play in the design process.
2020
Rewrite and design updates for Adam Pendleton’s website using a modern CMS and web conventions.
2018–2020
An occassional physical and always present digital software shop, O-R-G small softwares publishes screensavers and other softwares by designers and artists, with occasional pop up programming as well.
2020
A series of three essays cowritten with David Reinfurt titled When It Changed exploring the slow perversification of our relationship with technology and suggests ways for rescuing ourselves by way of ambient software. Edited by Meg Miller, these essays were included in the first Are.na Annual.
2019
An occasional workshop featuring collaborations between me and Kelly Tan.
2019
A book for Terry Winters, designed with Miko McGinty. For Tobias Mueller Modern Art in Zurich.
2019
Software development of a peace clock screensaver designed by Zak Jensen. Included in Der Zyklus: Formenverwandler, a show curated by Sam Hart and Harm van den Dorpel at Full Node Berlin.
2019
A typeface based on the forms of a Blinky Palermo piece. Edition of 26. With Joe Scanlan.
2019
A curated quasi-digital/print cookbook featuring recipes by designers. The design of the website conveys the slow browsing of a cookbook, while still maintaining the democratic reach of digital. With Nazlı Ercan.
2018–2019
Design of the website, screens, and ticketing flows for the ICA in London. This included integrating with Spektrix and working onsite to deploy digital lobby screens and signage. With O-R-G.
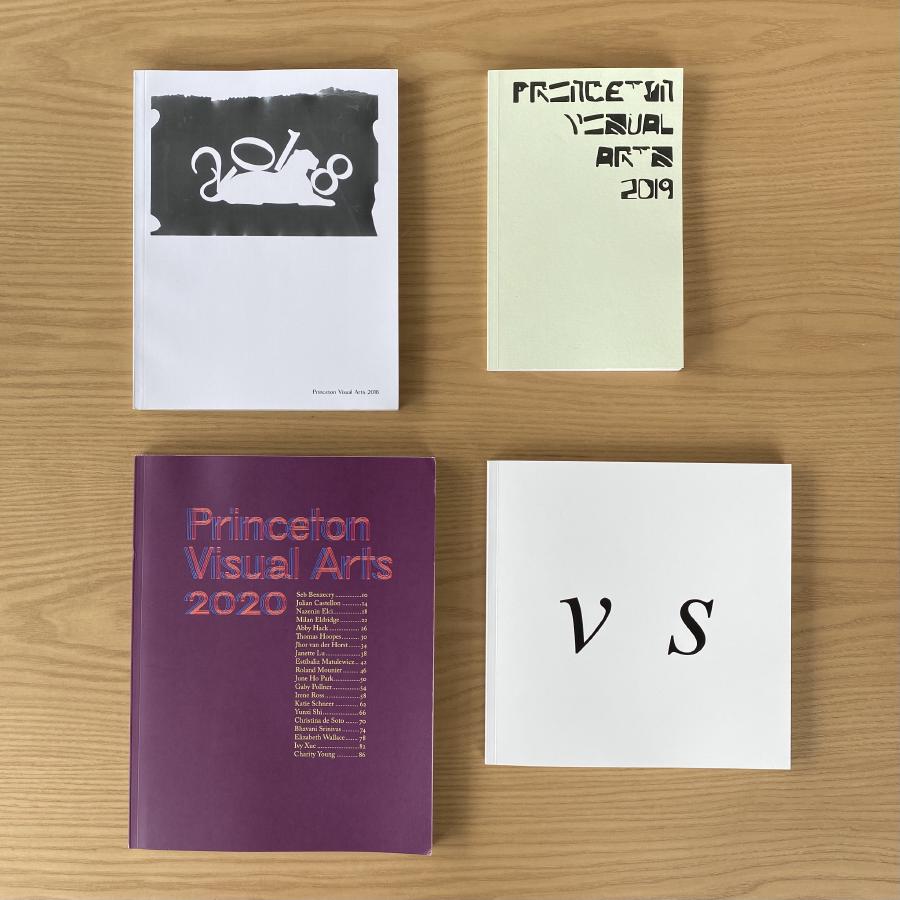
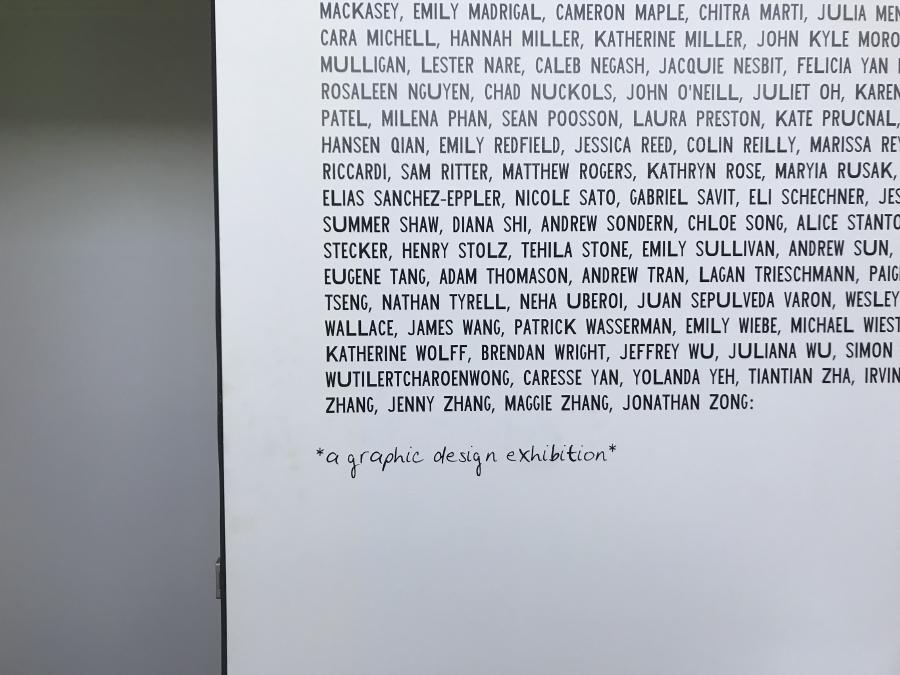
2018–2021
Identity, digital, and collateral design for the Visual Arts Program at Princeton. Besides introducing an identity for vis, worked with students to use the program’s visual output as a medium for their practice, culminating in an annual thesis book titled Princeton Visual Arts.
Pre-2018
My previous site can be found here.